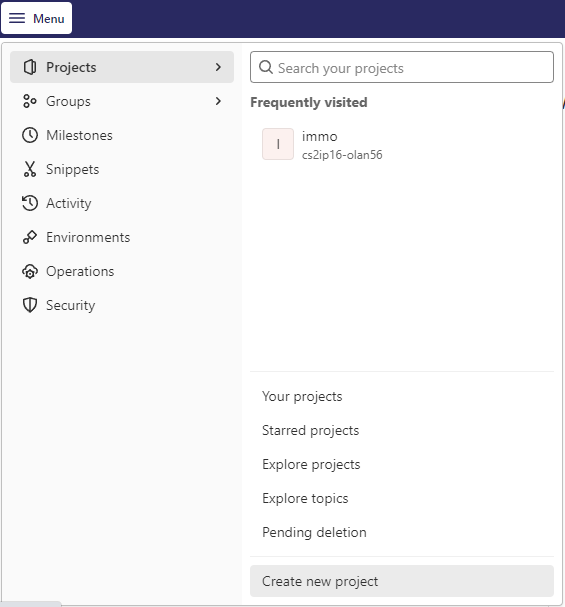
 Aller sur "Create new project".
Aller sur "Create new project".Démarrer la machine virtuelle
mkdir siteweb
Création du répertoire "siteweb" pour pouvoir déposer les fichiers.
cd siteweb
Se déplacer dans le répertoire "siteweb".
git init
Initialisation du projet "GitLab".
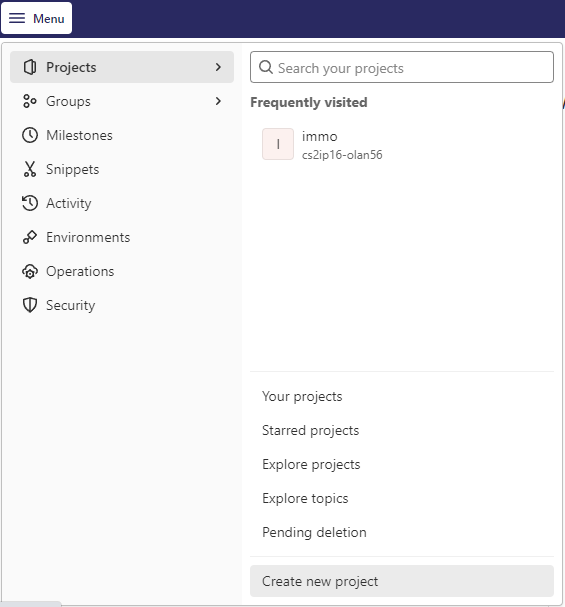
 Aller sur "Create new project".
Aller sur "Create new project".
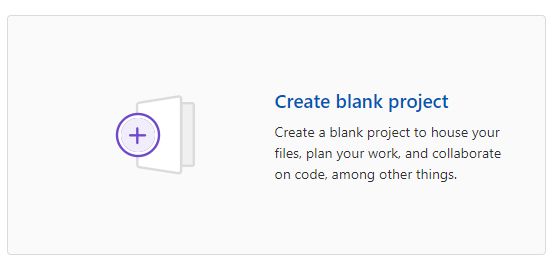
 Aller sur "Create blank project".
Aller sur "Create blank project".


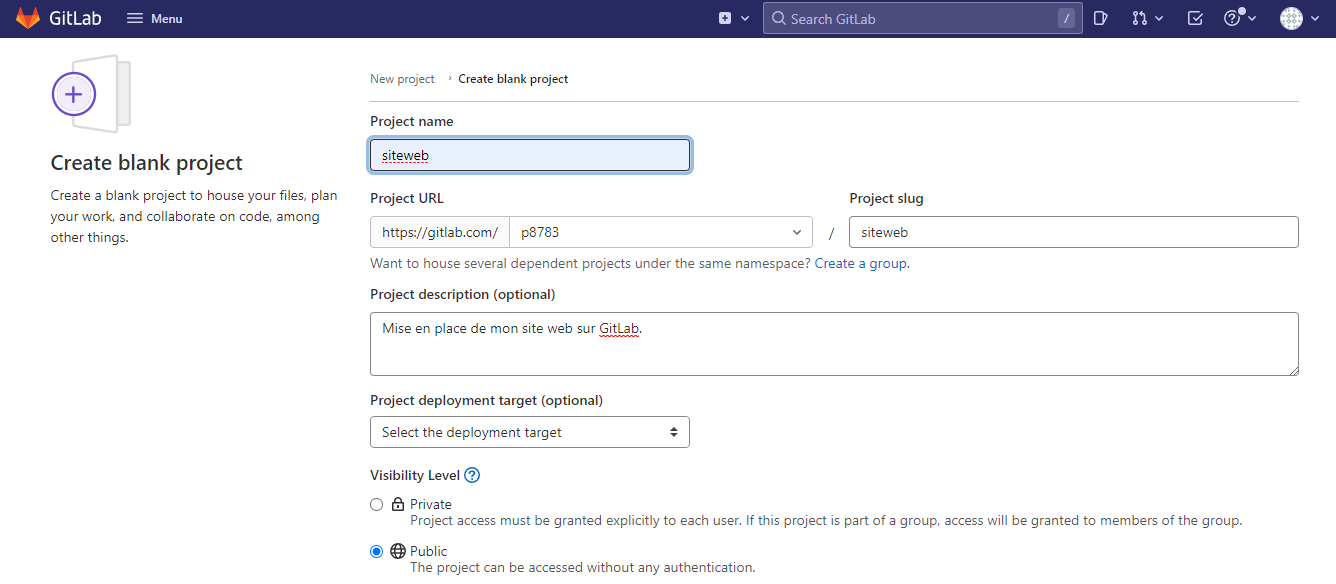
Entrer les informations importantes.
ssh-keygen -t rsa -C "olan.tual56@gmail.com"
cat ~/.ssh/id_rsa.pub
Aller sur "GitLab", puis sur "Edit profile" et aller dans l'onglet "SSH Keys". Coller la clé générée par "Linux".
Lancer l'application "Visual Studio Code" et télécharger l'extension "Remote - SSH".
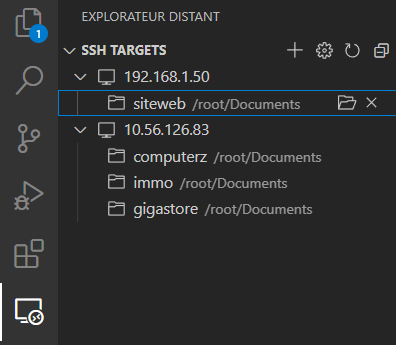
 Aller dans l'onglet "Explorateur distant" et entrer l'adresse IP avec son chemin.
Aller dans l'onglet "Explorateur distant" et entrer l'adresse IP avec son chemin.
 Entrer le mot de passe.
Entrer le mot de passe.
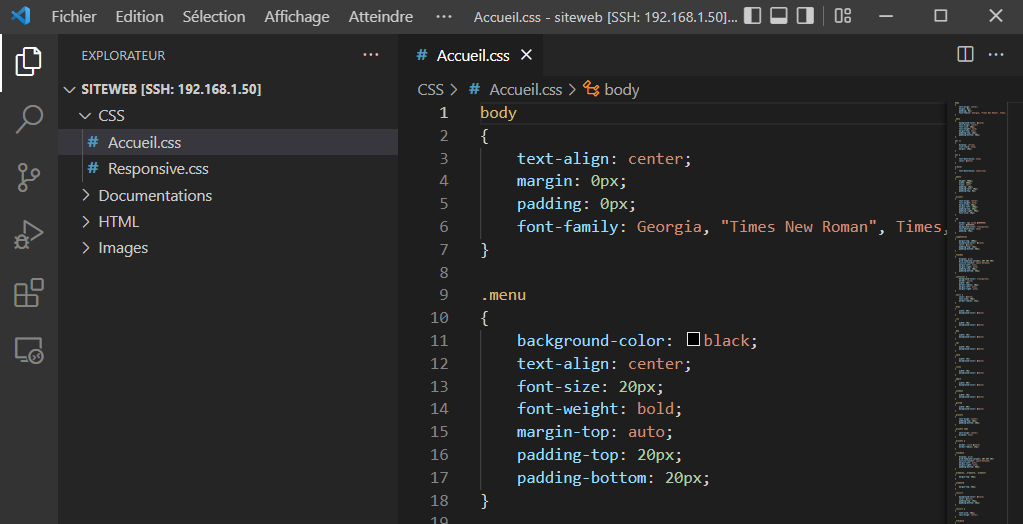
 Réalisation du site web.
Réalisation du site web.
git status
Voir les fichiers qui ont été modifiés.
git add .
Pour indexer les fichiers modifiers et les préparer au commit.
chown -R olan ./.git/ && chmod -R +rwX .
Si jamais il y a un problème avec les droits, vous pouvez faire cette commande en tant que "root".
git commit -m "Ajout de mon site web sur GitLab"
Capture des changements.
git remote rename origin old-origin
Renommer le fichier "origin" par "old-origin" sauf si c'est la première fois.
git remote add origin git@gitlab.com:p8783/siteweb.git
Pour centraliser le code source au projet.
git push -u origin --all
Envoie du code sur "GitLab".
Vous pouvez retrouvez ce projet ici.
S'il est impossible d'envoyer le commit sur git voici les commandes à suivre :
git config --global user. email "mail"
git config --global user. name "username"
Créer une branche :
git branch -c test
Lister les branches :
git branch -a
Basculer sur une autre branche :
git checkout test
Supprimer un fichier d'une branche :
git rm test.py
Renommer un fichier :
git mv test.py python.py
Voir la différence des fichiers :
git diff --cached
Voir l'historique d'un dépôt :
git log --oneline
Voir les informations d'un commit :
git show "commit id"
Annuler les changements locaux :
git reset
Restaurer les chemins spécifiés :
git restore